CRÉER UN CONNECTEUR
Créer un connecteur
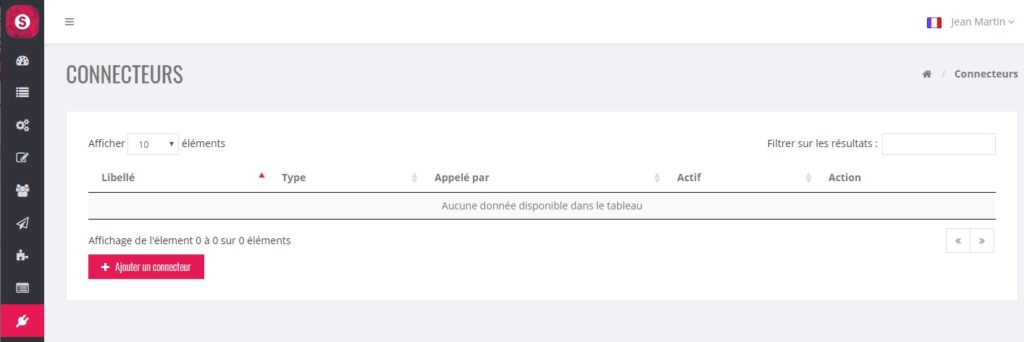
Dans le BO, cliquer sur « Connecteurs ». Il apparaît la liste des connecteurs :
Ajouter un connecteur
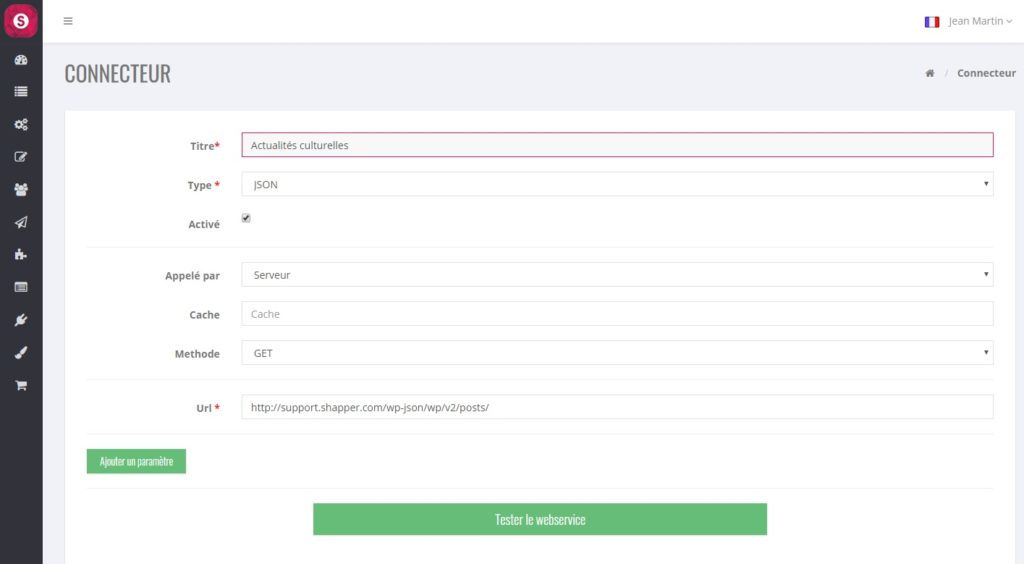
Cliquer sur le bouton « Ajouter un connecteur » :
- Titre : nom du connecteur
- Type : format des données qui seront récupérées, par défaut ce format sera de type JSON
- Activé (O/N)
- Appelé par : par défaut « Serveur »
- Cache : par défaut « Cache »
- Méthode : méthode de récupération des données, par défaut « GET »
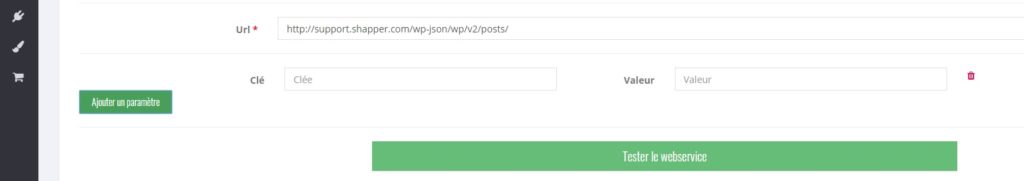
- Url : Url qui permettra de récupérer un ensemble de données. Par exemple, l’ensemble des articles créé sous WordPress sera récupéré par cette Url : https://support.t.shapper.com/wp-json/wp/v2/posts/.
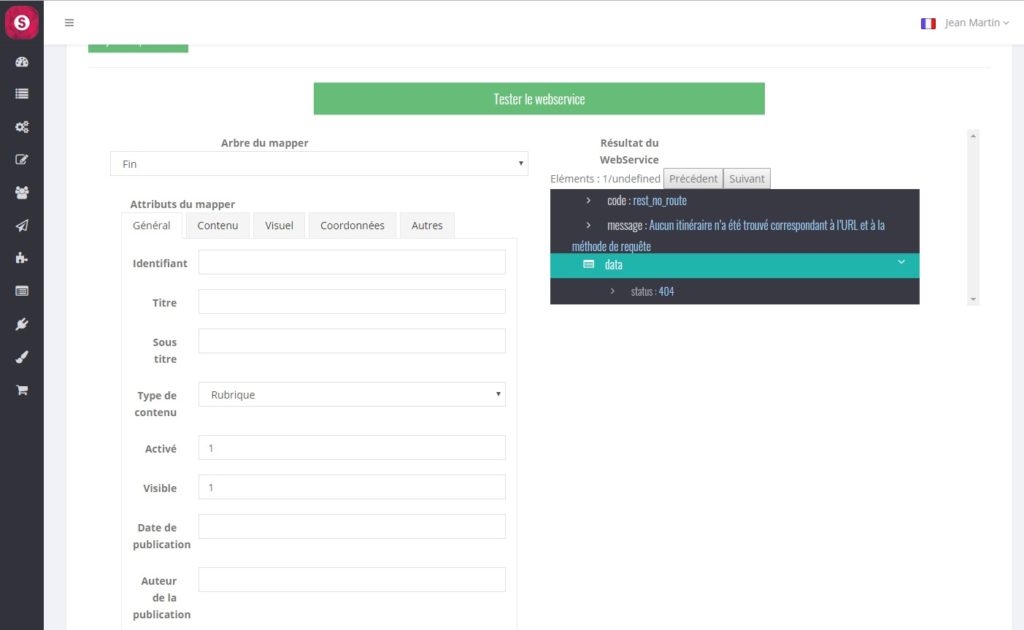
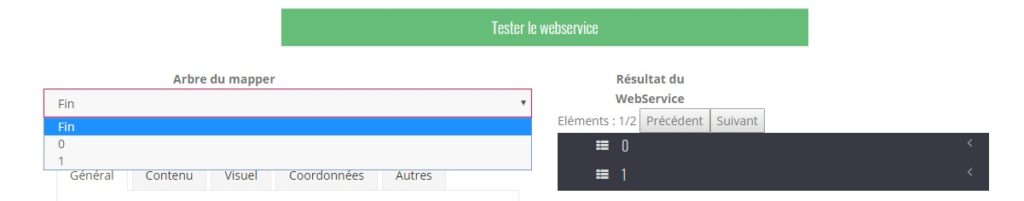
Tester le Webservice


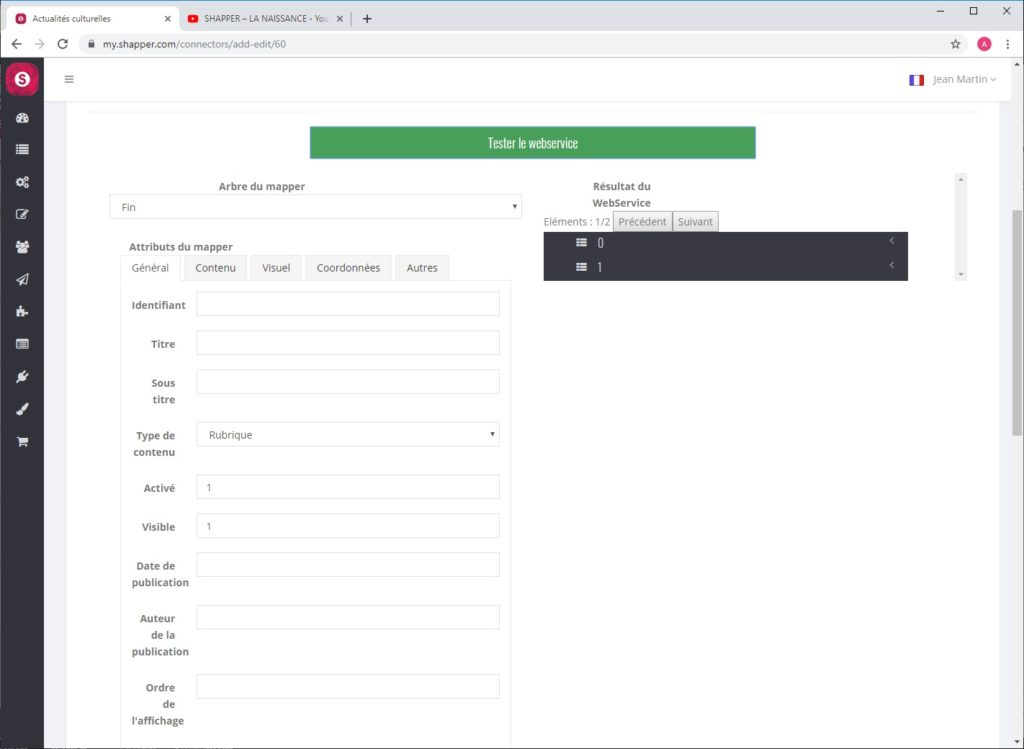
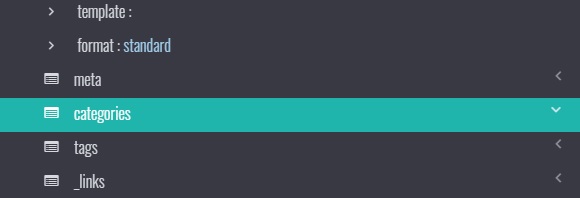
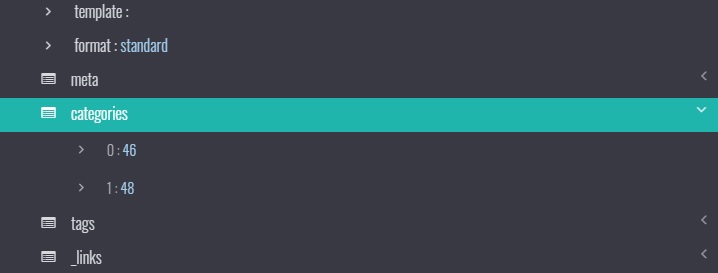
En cliquant par exemple sur la ligne « catégories » il apparaît en sous menu les 2 lignes « 0 : 46 » et « 1 : 48 ». Ces 2 valeurs (ID) correspondent aux informations saisies dans cet élément soit : « Actualité » et « Culturelle ».

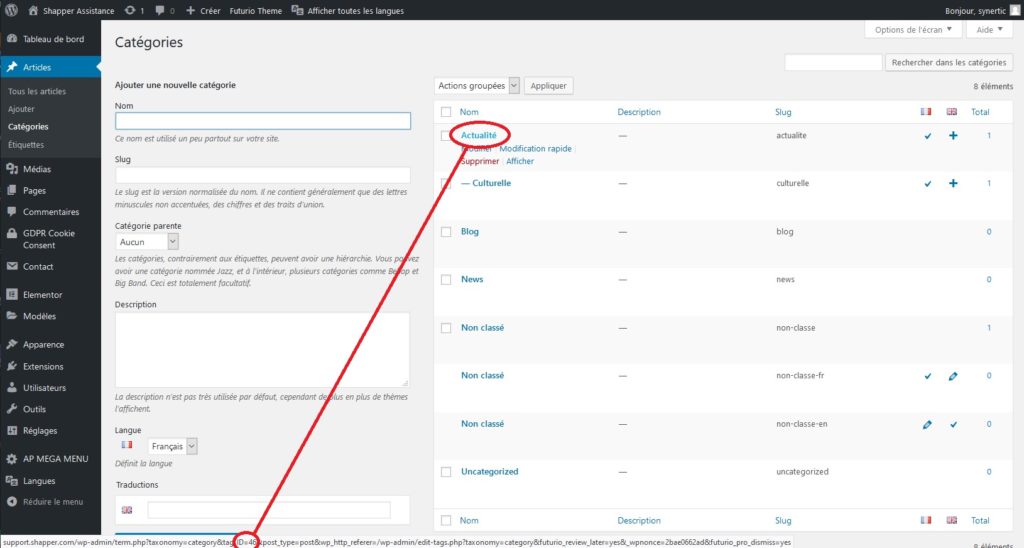
Astuce : pour connaître réellement à quoi correspondent ces 2 valeurs, il faut aller dans le WordPress sur le menu « Articles » puis « catégories ». Positionner la souris sur le nom de la catégorie, et il apparaîtra une ligne tout en bas de l’écran avec des informations où se trouve écrit : ID=…
Dans notre exemple, en mettant la souris sur « Actualité » il apparaît ID=46 et sur Culturelle ID=48.
Dans « Articles » puis « Étiquettes » en mettant la souris sur « Livre », il apparaît ID=50.
Nous allons maintenant mettre en place les paramètres de filtre : dans le BO, cliquer sur le bouton « Ajouter un paramètre », et il apparaîtra une ligne « Clé » et « Valeur ».
Pour notre exemple, nous allons filtrer via la sous catégorie « Culturelle » : donc « Clé » = « Categories » et « Valeur » = « 48 » (qui correspond à « Culturelle »). En cliquant ensuite sur « Tester le webservice », on constate qu’il ne reste plus qu’un seul élément (au dessus du cadre sombre).
Si besoin, il est possible d’ajouter autant de paramètres que nécessaire pour filtrer correctement les bons éléments.
Choisir et mettre en place les informations de chaque élément
Une fois d’accord sur les éléments sélectionnés, il faut choisir de mettre en place les champs désirés.
Par défaut, un élément récupéré sera installé dans l’application dans un élément de type « Page ».
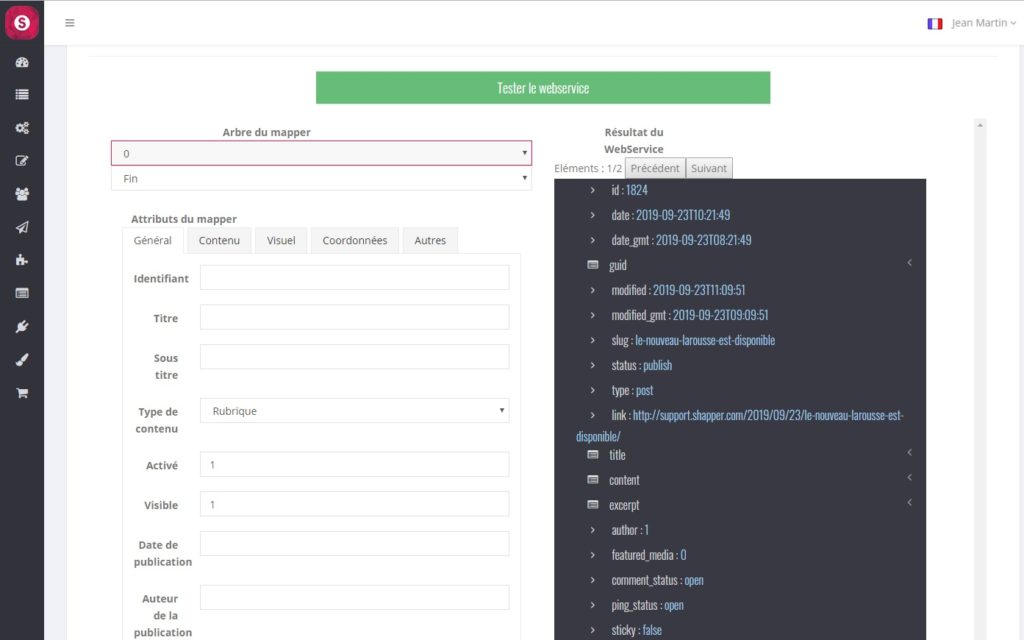
Tout se fait par clique de la souris. À gauche du cadre sombre, il y a l’ensemble des 5 onglets qui forme les informations d’un élément de l’application (avec en plus une première valeur nommée : « Identifiant »).
Assurez-vous que dans le champ « Arbre du mapper » il y a « 0 ».
Manip à faire pour récupérer l’info « id » :
- Cliquer sur le champ de saisie « Identifiant » (le curseur clignote)
- Dans le cadre sombre cliquer (un seul clique) sur le premier champ « id » : on voit s’inscrire {id} dans le champ de saisie « Identifiant ». Attention : un double clique fera apparaître 2 fois {id}, si c’est le cas vous pouvez manuellement effacer l’info de trop.
![]()